如何用DIV和CSS进行网页样式布局的方法是什么?
在现代网页设计中,DIV与CSS的结合使用已经成为一种主流且高效的布局方式。通过DIV标签来定义网页的结构,以及CSS(层叠样式表)来控制网页的外观,设计师们能够创建出既美观又功能强大的网页。本文将从基础概念、布局技巧、响应式设计、优化与维护等多个维度,详细探讨如何用DIV和CSS进行网页样式布局。

基础概念
首先,我们需要了解DIV与CSS的基本概念。DIV(division的缩写)是HTML中的一个元素,用于定义文档中的区块或节。它是HTML布局中最重要的元素之一,因为通过使用CSS,设计师可以精确控制DIV的显示样式,如大小、颜色、边距等。

CSS是一种样式表语言,用于描述HTML或XML(包括如SVG, MathML或XHTML之类的各种XML语言)文档的呈现。通过CSS,设计师可以将样式信息从HTML结构中分离出来,从而提高代码的可读性和可维护性。
布局技巧
1. 盒模型
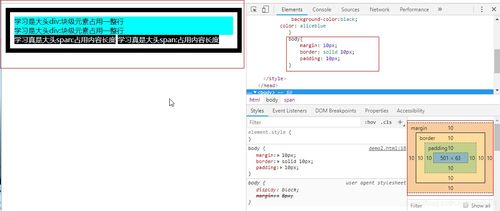
在CSS布局中,理解盒模型是至关重要的。每个HTML元素都被看作是一个盒子,这个盒子由内容、内边距(padding)、边框(border)和外边距(margin)组成。正确应用盒模型可以确保元素在网页上的位置和大小符合预期。
内容区域:元素的实际内容。
内边距:内容与边框之间的空间。
边框:包围内容和内边距的线条。
外边距:元素与其他元素之间的空间。
2. 定位
CSS提供了多种定位方式,包括静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。
静态定位:元素的默认定位方式,不受top、right、bottom、left属性的影响。
相对定位:元素相对于其正常位置进行定位,但仍占据原来的空间。
绝对定位:元素相对于最近的已定位祖先元素(非static定位)进行定位,不再占据原来的空间。
固定定位:元素相对于浏览器窗口进行定位,即使页面滚动,元素也保持在固定位置。
3. 浮动与清除浮动
浮动(float)是一种布局方式,它允许元素向左或向右移动,直到其外边缘碰到包含框或另一个浮动元素的边缘。浮动元素不再占据正常的文档流空间,这可能导致后续元素重叠。为了解决这个问题,可以使用清除浮动(clear)属性。
float:设置元素向左或向右浮动。
clear:指定元素的哪一侧不允许有浮动元素。
响应式设计
响应式设计是一种设计策略,旨在确保网页在各种设备和屏幕尺寸上都能良好地显示。实现响应式设计通常涉及以下技术:
1. 媒体查询
媒体查询允许设计师根据不同的屏幕尺寸、分辨率等条件应用不同的CSS样式。通过使用媒体查询,可以确保网页在桌面、平板和手机等不同设备上都能保持良好的用户体验。
```css
@media (max-width: 600px) {
body {
background-color: lightblue;
```
2. 弹性盒子(Flexbox)
Flexbox是一种CSS布局模式,旨在提供一种更有效的方式来布局、对齐和分配容器内项目的空间,即使它们的大小未知或动态变化。Flexbox特别适用于响应式设计,因为它能够轻松调整项目的尺寸和顺序。
```css
.container {
display: flex;
flex-direction: row; /* 可以是row或column */
justify-content: space-between; /* 分配空间 */
align-items: center; /* 垂直对齐 */
```
3. 网格布局(Grid)
CSS网格布局是一种二维布局系统,旨在解决布局问题,同时保持与CSS其他部分的兼容性。它允许设计师在网页上创建复杂的布局结构,并通过简单的属性调整来实现响应式设计。
```css
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); /* 自动调整列数 */
gap: 10px; /* 列之间的间距 */
```
优化与维护
1. 代码组织与重用
为了提高CSS的可维护性,建议将样式表分为多个文件,如布局样式、颜色样式、字体样式等。此外,使用CSS预处理器(如Sass或Less)可以帮助实现样式的重用和模块化。
2. 性能优化
过多的CSS文件或过大的CSS文件可能会影响网页的加载速度。为了提高性能,可以考虑以下方法:
压缩CSS文件:通过工具(如CSSNano)压缩CSS文件,减少文件大小。
合并CSS文件:将多个CSS文件合并为一个,减少HTTP请求。
延迟加载非关键CSS:使用``标签,在网页加载完成后再加载非关键的CSS文件。
3. 跨浏览器兼容性
不同的浏览器可能对CSS的解析有所不同,这可能导致网页在不同的浏览器上显示效果不一致。为了解决这个问题,可以使用CSS前缀(如-webkit-、-moz-、-ms-等)来确保样式在不同浏览器上都能正确应用。此外,还可以使用在线工具(如Autoprefixer)自动添加必要的前缀。
结语
DIV与CSS的结合使用为网页设计师提供了极大的灵活性和控制力。通过理解盒模型、掌握定位技巧、实现响应式设计以及优化代码性能,设计师可以创建出既美观又高效的网页。然而,技术总是在不断发展,新的布局技术和工具不断涌现。因此,作为网页设计师,我们需要保持学习的心态,不断探索和实践新的技术和方法,以适应不断变化的市场需求。只有这样,我们才能在这个充满竞争和机遇的行业中立于不败之地。
- 上一篇: 支付宝深色模式开启秘籍:轻松打造夜间护眼新体验
- 下一篇: 屈臣氏APP怎样更改会员卡绑定手机号?
-
 如何让超出内容的div自动显示滚动条,轻松浏览资讯攻略11-13
如何让超出内容的div自动显示滚动条,轻松浏览资讯攻略11-13 -
 CSS技巧:轻松实现两个子元素的两端对齐资讯攻略11-26
CSS技巧:轻松实现两个子元素的两端对齐资讯攻略11-26 -
 网页字体错乱?轻松几步教你恢复正常设置!资讯攻略11-14
网页字体错乱?轻松几步教你恢复正常设置!资讯攻略11-14 -
 如何在电脑上查看网页源代码资讯攻略11-04
如何在电脑上查看网页源代码资讯攻略11-04 -
 掌握HTML中IFrame框架的使用方法资讯攻略11-20
掌握HTML中IFrame框架的使用方法资讯攻略11-20 -
 手机访问电脑版QQ农场网页的方法资讯攻略11-13
手机访问电脑版QQ农场网页的方法资讯攻略11-13