CSS技巧:轻松实现两个子元素的两端对齐
CSS 中实现两个子元素两端对齐,是网页布局中常见的需求之一。这种布局方式能够让页面看起来更加整洁和美观,尤其在需要展示两个对称元素时显得尤为重要。今天,我们就来详细探讨一下,在 CSS 中如何实现两个子元素的两端对齐。

一、两端对齐的基本概念
两端对齐,通常指的是在容器内,将元素分布在左右两端,中间留出空白。这在 CSS 中有多种实现方式,适用于不同的布局场景。

二、使用 Flexbox 实现两端对齐
Flexbox(弹性盒模型)是 CSS3 引入的一种布局方式,非常适合用来实现各种复杂的布局。在 Flexbox 中,可以通过设置 `justify-content` 属性来轻松实现两端对齐。

示例代码:
HTML 结构:

```html
元素1
元素2
```
CSS 样式:
```css
.container {
display: flex;
justify-content: space-between;
width: 100%; /* 容器宽度设置为 100% 或其他你需要的值 */
.item {
background-color: f0f0f0; /* 设置背景颜色,方便观察效果 */
padding: 10px; /* 设置内边距 */
text-align: center; /* 文本居中 */
```
在这个示例中,`.container` 被设置为 `display: flex`,表示使用 Flexbox 布局。`justify-content: space-between` 则实现了两个子元素 `.item` 在容器内的两端对齐。
三、使用 Grid 布局实现两端对齐
CSS Grid(网格布局)是另一种强大的布局方式,它同样可以用来实现两端对齐。Grid 布局提供了更多的布局选项和更高的灵活性。
示例代码:
HTML 结构:
```html
元素1
元素2
```
CSS 样式:
```css
.grid-container {
display: grid;
grid-template-columns: 1fr auto 1fr; /* 创建三列,两侧空白列占据剩余空间 */
width: 100%; /* 容器宽度设置为 100% 或其他你需要的值 */
.grid-item {
grid-column: 2; /* 将两个元素都放在第二列,实现两端对齐 */
background-color: f0f0f0; /* 设置背景颜色,方便观察效果 */
padding: 10px; /* 设置内边距 */
text-align: center; /* 文本居中 */
/* 如果不需要第三列空白,可以使用 justify-content 替代方案 */
.grid-container {
display: grid;
grid-template-columns: 1fr auto; /* 只创建两列,第二列自动调整 */
justify-items: end; /* 将项目对齐到网格的结束边缘 */
justify-content: space-between; /* 在网格容器内对齐内容 */
width: 100%; /* 容器宽度设置为 100% 或其他你需要的值 */
.grid-item:first-child {
justify-self: start; /* 第一个元素对齐到开始边缘 */
```
在这个示例中,第一种方法通过创建三列网格,将两个元素都放在第二列,实现了两端对齐。但这种方法会留下一个额外的空白列。为了优化这一点,第二种方法使用了 `justify-content: space-between` 和 `justify-self` 属性,只创建了两列,并分别将两个元素对齐到开始和结束边缘。
四、使用绝对定位和浮动实现两端对齐
虽然 Flexbox 和 Grid 布局是现代 CSS 布局的首选方式,但在某些情况下,我们可能仍然需要使用传统的布局方式,如绝对定位和浮动。
使用绝对定位实现两端对齐:
HTML 结构:
```html
元素1
元素2
```
CSS 样式:
```css
.absolute-container {
position: relative; /* 设置为相对定位容器 */
width: 100%; /* 容器宽度设置为 100% 或其他你需要的值 */
height: 50px; /* 容器高度设置为所需值 */
.absolute-item {
position: absolute; /* 设置为绝对定位 */
top: 50%; /* 垂直居中(需要配合 transform 使用) */
transform: translateY(-50%); /* 垂直居中 */
background-color: f0f0f0; /* 设置背景颜色,方便观察效果 */
padding: 10px; /* 设置内边距 */
text-align: center; /* 文本居中 */
.left {
left: 0; /* 左侧元素对齐到容器左侧 */
.right {
right: 0; /* 右侧元素对齐到容器右侧 */
```
在这个示例中,通过绝对定位将两个元素分别对齐到容器的左右两侧。需要注意的是,由于使用了绝对定位,元素会脱离文档流,因此可能需要额外的样式来确保布局的正确性。
使用浮动实现两端对齐:
HTML 结构:
```html
元素1
元素2
```
CSS 样式:
```css
.float-container {
width: 100%; /* 容器宽度设置为 100% 或其他你需要的值 */
overflow: hidden; /* 清除浮动的一种方式 */
.float-item {
float: left; /* 初始设置为左浮动 */
width: 50%; /* 宽度可以根据需要调整 */
box-sizing: border-box; /* 包含内边距和边框在内计算宽度 */
background-color: f0f0f0; /* 设置背景颜色,方便观察效果 */
padding: 10px; /* 设置内边距 */
text-align: center; /* 文本居中 */
.right {
float: right; /* 右侧元素设置为右浮动 */
.clearfix::after {
content: "";
display: table;
clear: both; /* 清除浮动 */
```
在这个示例中,通过浮动将两个元素分别对齐到容器的左右两侧。需要注意的是,由于使用了浮动,可能会导致父容器高度塌陷的问题,因此需要使用清除浮动的技巧(如 `.clearfix` 类)来确保布局的正确性。
五、总结
以上就是使用 CSS 实现两个子元素两端对齐的几种方法。Flexbox 和 Grid 布局是现代 CSS 布局的首选方式,因为它们提供了更高的灵活性和更好的兼容性。但在某些情况下,我们仍然需要使用传统的布局方式,如绝对定位和浮动。无论使用哪种方法,都需要根据具体的布局需求和页面结构来选择最合适的实现方式。希望这篇文章能够对你有所帮助!
- 上一篇: 《新仙剑奇侠传1》详尽地图攻略指南
- 下一篇: 如何区分车厘子的大小等级
-
 掌握技巧:如何轻松实现绝对定位元素的居中对齐资讯攻略11-22
掌握技巧:如何轻松实现绝对定位元素的居中对齐资讯攻略11-22 -
 PS高手秘籍:轻松切换前景色与背景色的技巧资讯攻略11-26
PS高手秘籍:轻松切换前景色与背景色的技巧资讯攻略11-26 -
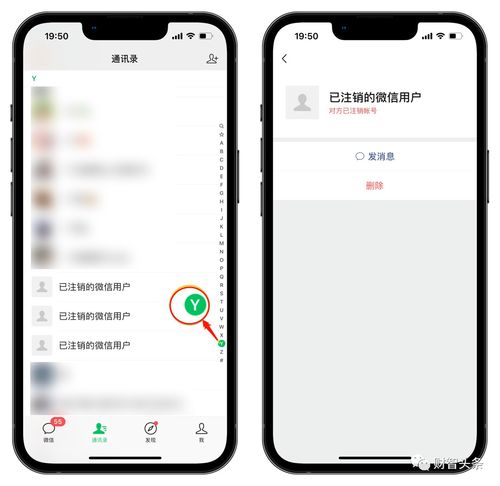
 一个手机号如何玩转两个微信号?微信内测新技巧揭秘!资讯攻略11-15
一个手机号如何玩转两个微信号?微信内测新技巧揭秘!资讯攻略11-15 -
 如何做到?用a:hover轻松打造多样按钮效果资讯攻略11-10
如何做到?用a:hover轻松打造多样按钮效果资讯攻略11-10 -
 如何实现两个AP之间的无线桥接?资讯攻略11-21
如何实现两个AP之间的无线桥接?资讯攻略11-21 -
 《如何快速通关Tengami纸境?各章节难点攻略求解》资讯攻略11-11
《如何快速通关Tengami纸境?各章节难点攻略求解》资讯攻略11-11