如何在电脑上查看网页源代码
揭秘幕后:电脑如何轻松查看网页源码

在浏览网页时,我们时常惊叹于那些绚丽夺目的设计和内容丰富的信息。然而,你是否曾想过,这些网页是如何被构建和呈现出来的呢?其实,每一个网页背后都有一段精心编写的代码,就像电影背后的剧本一样,驱动着整个页面的运作。而学会查看网页的源码,就如同拿到了一部电影的剧本,可以让你深入了解网页的制作过程和其中的奥秘。

一、为什么要查看网页源码?
查看网页源码不仅仅是为了满足好奇心,它还有很多实用的用途。比如:
学习设计技巧:通过查看源码,你可以学习到其他网页设计师的布局技巧、样式设计以及颜色搭配,从而提升自己的设计水平。
调试网页问题:当你遇到网页显示异常或功能失效时,查看源码可以帮助你快速定位问题所在,并找到解决方案。
获取隐藏信息:有些网页上的信息可能不会直接显示在前端页面上,但通过查看源码,你可以找到这些信息隐藏的位置,从而获取你想要的数据。
进行网页开发:对于想要学习网页开发或提升自己的开发者来说,查看并分析源码是一种非常有效的学习方式。
二、如何在电脑上查看网页源码?
查看网页源码的方法其实很简单,无论你是使用哪种浏览器,都可以轻松完成这一操作。以下是在几种常见浏览器上查看网页源码的步骤:
1. Google Chrome
Google Chrome是一款功能强大的浏览器,也是许多开发者和用户的首选。在Chrome中查看网页源码的步骤如下:
步骤一:打开你想要查看源码的网页。
步骤二:在网页的空白处(不要点击任何元素,以防进入编辑模式)右键点击鼠标,弹出右键菜单。
步骤三:在右键菜单中选择“查看页面源代码”或快捷键“Ctrl+U”(Windows)或“Cmd+Option+U”(Mac)。
步骤四:此时,你会在新标签页中看到该网页的HTML源码。
2. Mozilla Firefox
Firefox是一款历史悠久的浏览器,也以其稳定性和丰富的插件支持而著称。在Firefox中查看网页源码的步骤如下:
步骤一:同样,先打开你想要查看源码的网页。
步骤二:在网页的空白处右键点击鼠标。
步骤三:在弹出的右键菜单中选择“查看页面源代码”或快捷键“Ctrl+U”(Windows)或“Cmd+U”(Mac)。
步骤四:你会在新标签页中看到网页的源码。
3. Microsoft Edge
Edge是微软推出的新一代浏览器,其界面简洁且性能卓越。在Edge中查看网页源码的步骤如下:
步骤一:打开你想要查看源码的网页。
步骤二:右键点击页面空白处。
步骤三:选择“查看页面源代码”或快捷键“Ctrl+U”(Windows)。
步骤四:查看源码。
4. Safari(适用于Mac用户)
Safari是Mac自带的浏览器,虽然不如Chrome和Firefox那样流行,但同样具备查看网页源码的功能。在Safari中查看网页源码的步骤如下:
步骤一:打开你想要查看源码的网页。
步骤二:启用开发者模式(如果尚未启用):点击菜单栏中的“Safari”,选择“偏好设置”,然后点击“高级”标签,勾选“在菜单栏中显示‘开发’菜单”。
步骤三:右键点击页面空白处,选择“显示网页源代码”或快捷键“Cmd+Option+U”。
步骤四:查看源码。
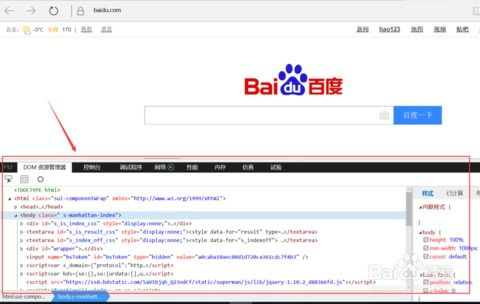
三、深入解读网页源码
当你成功打开网页的源码后,可能会面对一堆陌生的标签和属性。别担心,下面我们来简单解读一下网页源码的基本结构。
1. HTML标签
HTML(HyperText Markup Language)是网页的基本结构语言。它使用一系列标签来描述网页的内容。常见的HTML标签有:
``:HTML文档的根元素。
`
`:包含关于文档的元数据(metadata),如标题、字符集、样式表链接等。
`
`:定义网页的标题,会显示在浏览器的标签页上。
`
`:包含网页的主要内容,如文本、图片、链接等。
2. CSS样式
CSS(Cascading Style Sheets)用于控制网页的外观和布局。它通常被包含在`
3. JavaScript脚本
JavaScript是一种用于网页的编程语言,它可以实现网页的动态交互功能。JavaScript代码通常被包含在`
-
 电脑蓝屏后如何查看蓝屏代码信息?资讯攻略11-27
电脑蓝屏后如何查看蓝屏代码信息?资讯攻略11-27 -
 傲游浏览器:轻松解锁开发者模式的秘籍!资讯攻略11-27
傲游浏览器:轻松解锁开发者模式的秘籍!资讯攻略11-27 -
 电脑开机后自动弹出网页该怎么解决?资讯攻略11-17
电脑开机后自动弹出网页该怎么解决?资讯攻略11-17 -
 如何查看淘宝账号是否被降权?资讯攻略12-08
如何查看淘宝账号是否被降权?资讯攻略12-08 -
 如何轻松查看特购我的订单资讯攻略11-26
如何轻松查看特购我的订单资讯攻略11-26 -
 网页错误处理指南:轻松解决已完毕页面问题资讯攻略11-09
网页错误处理指南:轻松解决已完毕页面问题资讯攻略11-09