如何在Macromedia Dreamweaver 8中使用网页制作功能?
网页制作软件Macromedia Dreamweaver 8使用方法

Macromedia Dreamweaver 8是一款功能强大的网页设计软件,无论是初学者还是资深网页设计师,都能通过它创建出专业、动态且富有创意的网页。以下将详细介绍Dreamweaver 8的使用方法,帮助用户快速上手并充分利用这款软件的各项功能。

一、安装与界面介绍
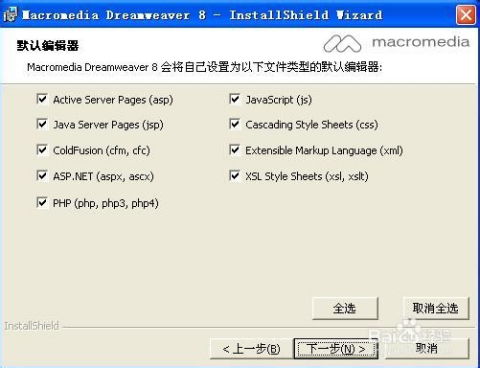
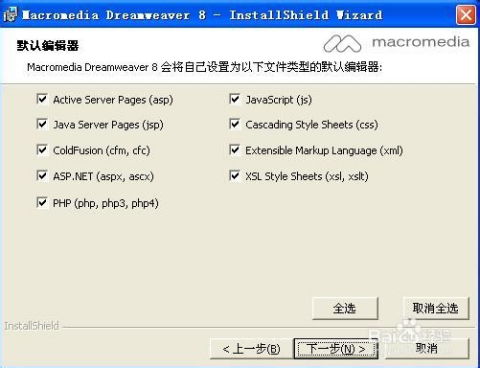
首先,确保你的计算机上已经安装了Dreamweaver 8。安装过程相对简单,只需按照安装向导的提示操作即可。
安装完成后,打开Dreamweaver 8,你会看到一个整洁而富有条理的工作界面。界面主要包括菜单栏、工具栏、属性面板、浮动面板(如文件面板、CSS样式面板等)、代码视图和设计视图等。这些部分共同构成了Dreamweaver 8的工作空间,使得用户能够方便地进行网页编辑和设计。
二、新建和保存文件
1. 新建文件
在菜单栏中选择“文件”->“新建”,会弹出一个对话框。在这里,你可以选择要新建的文件类型,包括HTML、CSS、JavaScript等。通常情况下,我们会选择“HTML”来创建新的网页文件。选择好文件类型后,点击“创建”按钮,即可进入一个新的文档编辑窗口。
2. 保存文件
编辑完网页内容后,别忘了及时保存。点击菜单栏中的“文件”->“保存”,或者使用快捷键Ctrl+S(Windows)或Cmd+S(Mac),然后在弹出的对话框中选择保存路径和文件名,点击“保存”按钮即可。
三、设计视图与代码视图
Dreamweaver 8提供了设计视图和代码视图两种编辑模式,用户可以根据需要自由切换。
1. 设计视图
设计视图以直观的方式展示网页的视觉效果,类似于一个所见即所得的编辑器。在设计视图中,你可以直接拖放元素、调整布局和样式,非常适合不熟悉HTML和CSS的用户。
2. 代码视图
代码视图则直接显示网页的HTML和CSS代码。对于熟悉编程的用户来说,代码视图提供了更高的灵活性和精确性。你可以在代码视图中手动编写或修改HTML和CSS代码,以实现特定的网页效果。
四、插入基本元素
1. 插入文本
在设计视图中,你可以直接点击并输入文本。在代码视图中,则需要在HTML标签内添加文本内容。
2. 插入图片
在菜单栏中选择“插入”->“图像”,然后在弹出的对话框中选择要插入的图片文件。插入图片后,你可以在属性面板中调整图片的大小、对齐方式等属性。
3. 插入链接
选择文本或图片,然后在属性面板中找到“链接”输入框,输入要链接的URL地址即可。链接可以是本网站内的页面地址,也可以是外部网站的地址。
五、使用表格
表格是网页设计中常用的元素之一,可以用来布局网页内容。
1. 插入表格
在菜单栏中选择“插入”->“表格”,然后在弹出的对话框中设置表格的行数、列数、单元格宽度和边框等属性。
2. 编辑表格
插入表格后,你可以在设计视图中直接拖放调整表格的大小和位置。在代码视图中,则可以手动修改HTML代码来调整表格的属性。
六、应用CSS样式
CSS(层叠样式表)是网页设计中用于控制页面布局和外观的重要工具。
1. 创建CSS样式
在菜单栏中选择“窗口”->“CSS样式”,打开CSS样式面板。然后点击面板中的“+”按钮,选择“新建CSS规则”,在弹出的对话框中设置选择器和样式属性。
2. 应用CSS样式
选择网页中的元素(如文本、图片、表格等),然后在CSS样式面板中选择要应用的CSS样式。你也可以直接在属性面板中应用预设的CSS类。
七、使用模板和库
Dreamweaver 8提供了模板和库功能,可以大大提高网页设计的效率和一致性。
1. 创建模板
在菜单栏中选择“文件”->“新建”,然后选择“模板”类别,创建一个新的模板文件。在模板文件中,你可以设计网页的布局和样式,然后保存为模板。
2. 应用模板
当你需要创建基于模板的新页面时,只需在菜单栏中选择“文件”->“新建基于模板的页面”,然后选择之前创建的模板文件即可。
3. 使用库
库是用来存储和重用网页中常见元素的工具。你可以在库面板中创建新的库项目(如按钮、导航栏等),然后在不同的网页中插入和编辑这些库项目。
八、预览和测试
在设计过程中,及时预览和测试网页是非常重要的。
1. 预览网页
在菜单栏中选择“文件”->“在浏览器中预览”,或者点击工具栏上的预览按钮,即可在默认的浏览器中查看网页的效果。你也可以在Dreamweaver 8的设置中指定其他浏览器作为预览工具。
2. 测试网页
测试网页包括检查网页在不同浏览器中的兼容性、测试网页在不同分辨率下的显示效果以及检查网页的加载速度等。Dreamweaver 8提供了一些内置的测试工具,如浏览器兼容性检查器,可以帮助你进行这些测试。
九、发布网站
完成网页设计和测试后,接下来就是发布网站了。
1. 设置远程服务器
在菜单栏中选择“站点”->“管理站点”,然后在弹出的对话框中添加一个新的站点。在站点设置中,你需要输入远程服务器的连接信息(如FTP地址、用户名和密码等)。
2. 上传文件
设置好远程服务器后,你就可以开始上传文件了。在菜单栏中选择“站点”->“上传文件”,然后在弹出的对话框中选择要上传的文件或文件夹。Dreamweaver 8会自动将选中的文件上传到远程服务器上指定的目录中。
3. 更新和维护网站
发布网站后,你可能还需要进行更新和维护工作。Dreamweaver 8提供了同步功能,可以帮助你轻松地将本地文件与远程服务器上的文件进行同步更新。只需在菜单栏中选择“站点”->“同步”即可。
通过以上步骤,你就可以使用Macromedia Dreamweaver 8创建并发布一个专业的网站了。当然,Dreamweaver 8的功能远不止这些,还有更多的高级功能和技巧等待你去探索和发现。希望这篇文章能够帮助你快速上手Dreamweaver 8,并在网页设计的道路上越走越远。
- 上一篇: 腾讯视频直播开启教程
- 下一篇: 如何使用反P2P终结者工具
-
 Dreamweaver 8 安装指南:详细步骤与序列号获取资讯攻略11-06
Dreamweaver 8 安装指南:详细步骤与序列号获取资讯攻略11-06 -
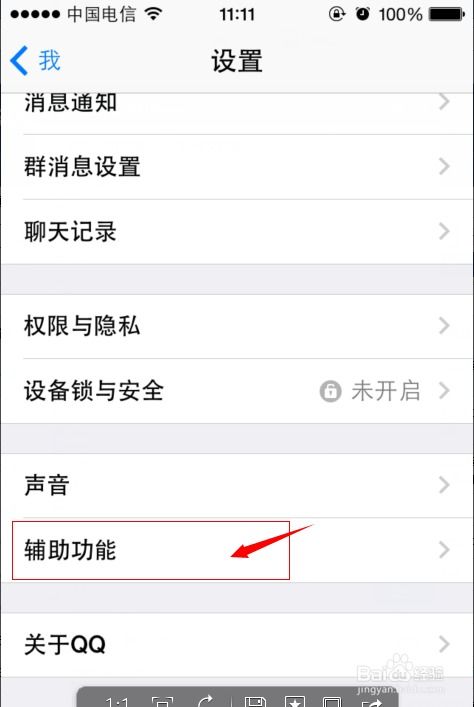
 如何让手机QQ默认用QQ浏览器打开网页?资讯攻略11-18
如何让手机QQ默认用QQ浏览器打开网页?资讯攻略11-18 -
 轻松几步,教你激活Windows 8.1!资讯攻略11-21
轻松几步,教你激活Windows 8.1!资讯攻略11-21 -
 微信8.0炫酷升级:如何设置个性化动态背景教程资讯攻略11-19
微信8.0炫酷升级:如何设置个性化动态背景教程资讯攻略11-19 -
 VMware Workstation 8 使用教程详解资讯攻略11-09
VMware Workstation 8 使用教程详解资讯攻略11-09 -
 Win8如何升级到Win8.1 Update?资讯攻略11-14
Win8如何升级到Win8.1 Update?资讯攻略11-14