如何在网页空间中嵌入Flash动画?
在网页设计中,融入多媒体元素可以极大地提升用户体验和互动性。其中,Flash动画作为一种经典的多媒体形式,曾在互联网发展历程中占据重要地位。尽管近年来HTML5和JavaScript等现代技术逐渐取代了Flash的地位,但在某些特定情境下,仍然有需要插入Flash动画的需求。本文将详细介绍如何在网页空间中插入Flash动画,帮助设计师和开发者更好地掌握这一技能。

一、准备工作
在插入Flash动画之前,你需要确保已经具备了以下几个条件:

1. Flash文件:准备好你要插入的Flash文件(通常以`.swf`为后缀)。这个文件包含了你希望展示的所有动画内容。
2. Flash播放器插件:尽管现代浏览器已经不再默认支持Flash,但大多数仍然可以通过安装插件(如Adobe Flash Player)来播放Flash内容。用户需要确保他们的浏览器已经安装了这些插件。
3. 网页编辑工具:你需要一个网页编辑器,如Adobe Dreamweaver、Sublime Text或Visual Studio Code,来编写和编辑HTML代码。
二、使用``标签插入Flash动画
``标签是插入Flash动画的一种传统且简单的方法。以下是具体步骤:
1. 打开你的HTML文件:在网页编辑器中打开你需要插入Flash动画的HTML文件。
2. 定位插入位置:找到你想要插入Flash动画的位置,通常是在`
`标签内。
3. 添加``标签:在相应位置插入以下代码:
```html
```
`src`属性:指向你的Flash文件(.swf)的路径。
`quality`属性:设置动画质量,`high`表示高质量。
`width`和`height`属性:设置动画显示的宽度和高度。
`type`属性:指定文件类型,这里是`application/x-shockwave-flash`。
`pluginspage`属性:提供一个链接,如果用户没有安装Flash播放器插件,可以点击这里安装。
三、使用``标签插入Flash动画
``标签是另一种插入Flash动画的方法,它比``标签更加灵活和兼容性好。以下是具体步骤:
1. 打开你的HTML文件:同样,在网页编辑器中打开你需要插入Flash动画的HTML文件。
2. 定位插入位置:找到你想要插入Flash动画的位置。
3. 添加``标签:在相应位置插入以下代码:
```html
```
`classid`和`codebase`属性:这些属性用于指定Flash播放器的版本和位置,通常不需要修改。
``标签:用于设置Flash动画的参数。
`name="movie"`:指定Flash文件的路径。
`name="quality"`:设置动画质量。
``标签:作为``标签的备用方案,以确保在旧版浏览器中也能播放Flash动画。
四、使用``标签嵌入Flash动画
在某些情况下,你可能希望将Flash动画嵌入到一个iframe中,这样可以更好地控制它的布局和样式。以下是具体步骤:
1. 创建一个包含Flash动画的HTML文件:首先,创建一个新的HTML文件,并在其中使用``或``标签插入Flash动画。
2. 将新的HTML文件嵌入到主HTML文件中:在主HTML文件中,使用``标签嵌入刚才创建的HTML文件。
例如,假设你的Flash动画HTML文件名为`flash.html`,你可以在主HTML文件中这样插入:
```html
```
`src`属性:指向包含Flash动画的HTML文件的路径。
`width`和`height`属性:设置iframe的宽度和高度。
`frameborder`属性:设置iframe的边框,`0`表示无边框。
五、注意事项和优化建议
1. 响应式设计:如果你的网页需要支持多种设备和屏幕尺寸,务必确保Flash动画的容器(如`
`或``)设置了响应式样式。
2. 备用内容:由于现代浏览器对Flash的支持逐渐减少,建议为不支持Flash的用户提供备用内容,如图片或视频。
3. 性能优化:Flash动画通常比现代HTML5动画更占用资源,因此要确保你的Flash文件已经经过优化,以减少加载时间和资源消耗。
4. 用户体验:提供明确的播放、暂停和停止控制,以及音量调节功能,以提升用户体验。
5. 安全性:确保你的Flash文件来源可靠,避免加载未经验证的Flash内容,以减少安全风险。
六、总结
尽管Flash技术已经逐渐被现代技术取代,但在某些特定情境下,它仍然是一种有效的多媒体展示方式。通过掌握如何在网页中插入Flash动画,你可以为你的网站增添更多的互动性和趣味性。不过,考虑到Flash的未来趋势,建议在设计时同时考虑HTML5和JavaScript等现代技术的兼容性,以确保你的网站能够在未来继续保持良好的用户体验。
-
 如何创建Flash动画资讯攻略12-06
如何创建Flash动画资讯攻略12-06 -
 高效指南:如何在QQ空间中添加Flash动画资讯攻略11-29
高效指南:如何在QQ空间中添加Flash动画资讯攻略11-29 -
 创建Flash风格按钮资讯攻略11-20
创建Flash风格按钮资讯攻略11-20 -
 高效实用的Flash导航菜单模板集锦资讯攻略11-23
高效实用的Flash导航菜单模板集锦资讯攻略11-23 -
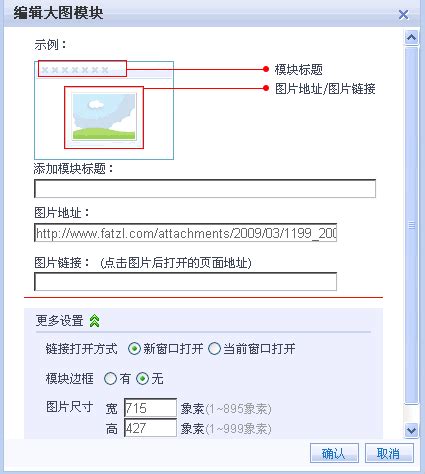
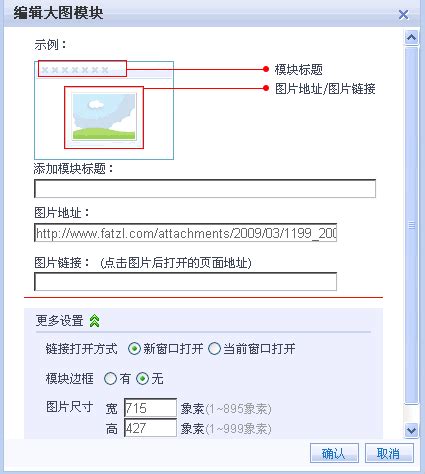
 轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14
轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14 -
 如何设置Flash中心自动更新?资讯攻略11-19
如何设置Flash中心自动更新?资讯攻略11-19