创建Flash风格按钮

在网页设计和多媒体创作中,Flash按钮以其独特的交互性和视觉吸引力,成为吸引用户点击的重要元素。无论你是网页设计师、多媒体开发者,还是对Flash制作充满好奇的自学者,掌握Flash按钮的制作技巧都将为你的作品增添不少亮点。本文将带你深入了解Flash按钮的制作过程,从基础到进阶,让你的创意在屏幕上跃然而出。

一、Flash按钮制作基础
1. Flash软件简介
Adobe Flash(现已更名为Adobe Animate)是一款专业的动画创作软件,用于创建交互式网页动画、应用程序和游戏。它提供了丰富的绘图工具、动画效果和脚本语言(ActionScript),使得制作各种复杂的动画和交互效果成为可能。
2. 创建新文件
打开Flash软件后,选择“文件”>“新建”,在弹出的对话框中选择“ActionScript 3.0”作为文档类型(如果你的目标是兼容旧版本Flash,也可以选择ActionScript 2.0)。设置文档的宽度、高度和背景颜色,然后点击“确定”创建新文件。
3. 绘制按钮形状
使用工具栏中的绘图工具(如矩形工具、椭圆工具、铅笔工具等)绘制按钮的基本形状。你可以通过调整笔触颜色、填充颜色和形状属性来定制按钮的外观。为了增加按钮的立体感,可以使用渐变填充和阴影效果。
4. 添加文字
选择文本工具(T),在按钮上添加所需的文字标签。你可以通过调整字体、字号、颜色和对齐方式来优化文字效果。确保文字内容清晰可读,且与按钮的功能相匹配。
二、按钮的交互效果
1. 按钮状态设置
在Flash中,一个完整的按钮通常包含四种状态:正常(Up)、鼠标悬停(Over)、按下(Down)和禁用(Disabled)。为了制作这些状态,你需要为按钮创建不同的图层,并在每个图层上绘制相应的形状和效果。
正常状态:这是按钮的默认外观。
鼠标悬停状态:当用户将鼠标指针悬停在按钮上时显示的外观。你可以通过改变颜色、亮度或添加动画效果来突出显示。
按下状态:当用户点击按钮时显示的外观。通常,按下状态会稍微凹陷或变色,以提供视觉反馈。
禁用状态:当按钮不可用时显示的外观。禁用状态的按钮通常颜色较淡或灰度显示,以表明其不可用性。
2. 使用按钮元件
为了简化按钮的制作和管理,Flash提供了按钮元件(Button Symbol)功能。你可以将绘制好的按钮形状和状态转换为按钮元件,并在元件内部设置不同状态的动画效果。
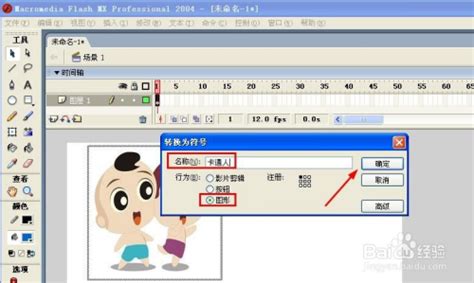
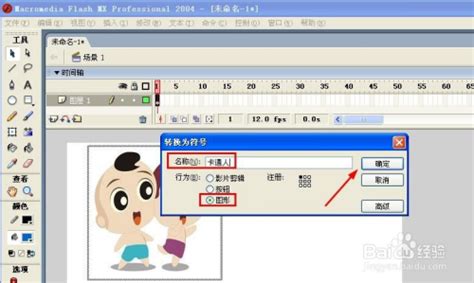
创建按钮元件:选择所有按钮状态的图层,然后右键点击选择“转换为元件”(Convert to Symbol)。在弹出的对话框中选择“按钮”(Button)作为元件类型,并命名元件。
编辑按钮元件:双击按钮元件进入编辑模式,你可以在这里调整各个状态的外观和动画效果。
3. 添加交互动作
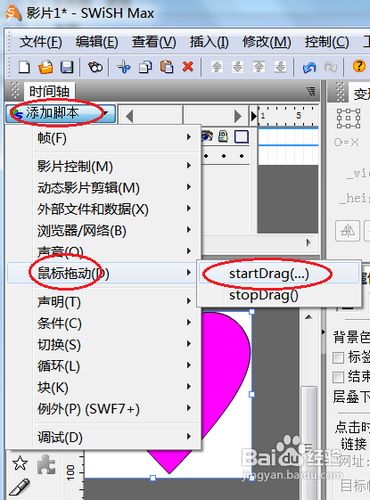
为了让按钮具有交互性,你需要为按钮添加ActionScript脚本。例如,当用户点击按钮时,可以跳转到另一个页面、显示隐藏的元素或触发其他动画效果。
选择按钮实例:在舞台上选择你要添加动作的按钮实例。
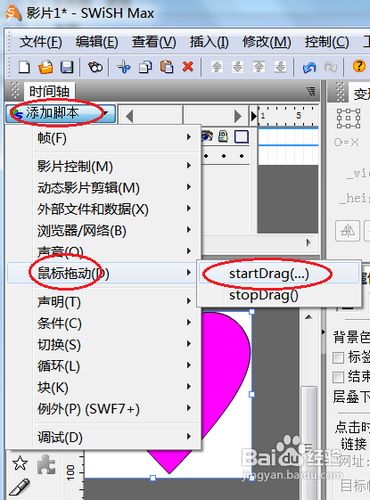
打开动作面板:选择“窗口”>“动作”(Window > Actions)打开动作面板。
编写ActionScript代码:在动作面板中编写相应的ActionScript代码。例如,要跳转到另一个场景,你可以使用`gotoAndStop()`或`gotoAndPlay()`函数。
三、高级按钮制作技巧
1. 使用形状补间动画
形状补间动画(Shape Tween)是Flash中一种常见的动画类型,用于在两个形状之间创建平滑的过渡效果。你可以利用形状补间动画来制作按钮的按下和释放效果,使按钮看起来更加生动和真实。
绘制起始和结束形状:在按钮元件的不同状态图层上绘制起始和结束形状。
创建形状补间:选择起始形状和结束形状之间的帧,右键点击选择“创建形状补间动画”(Create Shape Tween)。
2. 添加声音效果
为了增强按钮的交互体验,你可以为按钮添加声音效果。例如,当用户点击按钮时,可以播放一个点击声或确认声。
导入声音文件:选择“文件”>“导入”>“导入到库”(File > Import > Import to Library),将声音文件导入到库中。
将声音添加到按钮:在按钮元件的某个状态图层上,选择“窗口”>“属性”(Window > Properties),然后在“声音”选项卡中设置声音文件的名称和播放选项。
编写播放声音的代码:在按钮的ActionScript代码中添加播放声音的函数调用。
3. 制作动态按钮
动态按钮(Dynamic Button)是一种可以根据用户输入或程序逻辑改变外观和行为的按钮。你可以使用ActionScript来动态创建、修改和删除按钮,以及控制按钮的属性和事件。
动态创建按钮:使用ActionScript中的`createEmptyMovieClip()`或`this.attachMovie()`函数动态创建按钮实例。
修改按钮属性:通过ActionScript代码修改按钮的_x、_y、_width、_height等属性来调整其位置和大小。
控制按钮事件:为动态按钮添加事件监听器(Event Listener),以响应用户的点击、悬停等操作。
四、优化与测试
1. 优化按钮性能
在制作按钮时,要注意优化其性能,以减少文件大小和加载时间。你可以通过减少形状复杂度、使用矢量图形、压缩声音文件等方式来优化按钮。
2. 测试按钮功能
在完成按钮制作后,要进行充分的测试以确保其功能和效果符合预期。你可以在不同的浏览器和操作系统上测试按钮的兼容性和交互性,并根据测试结果进行调整和优化。
结语
Flash按钮制作是一项既有趣又富有挑战性的任务。通过掌握基础绘图技巧、了解按钮状态设置、添加交互动作以及运用高级制作技巧,你可以创建出既美观又实用的按钮。希望本文能为你提供有价值的指导和启发,让你的Flash作品更加出色和吸引人。
- 上一篇: 如何解锁《明日方舟》悖论模拟
- 下一篇: 轻松掌握:校内网高效登录秘籍
-
 在Flash中轻松将图形转换为元件的方法资讯攻略11-17
在Flash中轻松将图形转换为元件的方法资讯攻略11-17 -
 创建Flash动画的步骤资讯攻略11-27
创建Flash动画的步骤资讯攻略11-27 -
 如何创建Flash动画资讯攻略12-06
如何创建Flash动画资讯攻略12-06 -
 创建基于系统时间的动态时钟Flash动画资讯攻略12-07
创建基于系统时间的动态时钟Flash动画资讯攻略12-07 -
 打造个性化QQ空间:轻松添加炫酷时钟Flash模块教程资讯攻略11-07
打造个性化QQ空间:轻松添加炫酷时钟Flash模块教程资讯攻略11-07 -
 轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14
轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14