如何轻松实现光标跟随效果
2024-12-06 17:43:09
const follower = document.getElementById('follower');
document.addEventListener('mousemove', (event) => {
follower.style.left = `${event.clientX - 10}px`; // 减去跟随元素宽度的一半,使中心对准光标
follower.style.top = `${event.clientY - 10}px`; // 同上
});
- 上一篇: 轻松学会:如何向苹果自带图书应用导入书籍
- 下一篇: 如何在手机QQ中设置分组管理
相关下载
相关攻略
-
 想知道怎样实现AS3中的鼠标跟随效果吗?资讯攻略11-07
想知道怎样实现AS3中的鼠标跟随效果吗?资讯攻略11-07 -
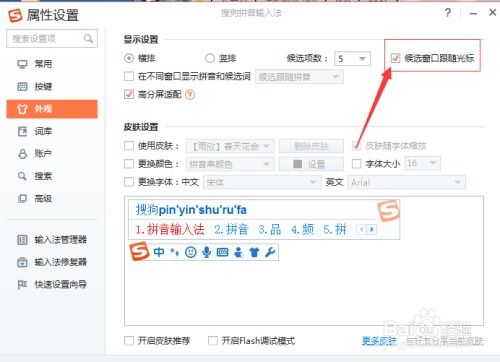
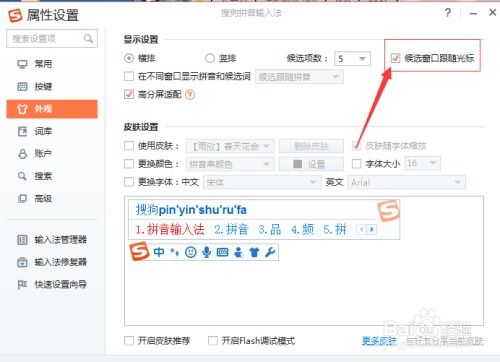
 搜狗输入法:让候选窗口智能跟随光标,提升打字效率!资讯攻略11-22
搜狗输入法:让候选窗口智能跟随光标,提升打字效率!资讯攻略11-22 -
 在Word文档中轻松插入箭头图标的步骤资讯攻略11-22
在Word文档中轻松插入箭头图标的步骤资讯攻略11-22 -
 Q&A:Word里光速移动光标的绝妙技巧,你掌握了吗?资讯攻略11-13
Q&A:Word里光速移动光标的绝妙技巧,你掌握了吗?资讯攻略11-13 -
 如何调整电脑屏幕图标大小资讯攻略11-12
如何调整电脑屏幕图标大小资讯攻略11-12 -
 如何轻松实现月影传说门客三代强化?详细进阶攻略在此!资讯攻略01-30
如何轻松实现月影传说门客三代强化?详细进阶攻略在此!资讯攻略01-30