什么是label标签的for属性及其详解?
揭秘HTML中的隐藏宝藏:深入剖析label标签的for属性

在HTML的浩瀚世界里,标签和属性如同构建网页大厦的砖石与水泥。而在这其中,``标签及其`for`属性,常常被许多开发者忽视,但它们却在提升用户体验和优化表单交互方面发挥着不可小觑的作用。今天,我们就来揭开``标签`for`属性的神秘面纱,看看它究竟是如何成为网页设计中的隐形英雄的。

一、``标签:表单的贴心助手
提到``标签,我们首先要明确它的作用。在HTML中,``标签用于为表单元素(如输入框、复选框、单选按钮等)定义标注(或标签)。这个标注不仅能让表单元素更具可读性,还能通过点击标注来激活或聚焦对应的表单元素,极大地提升了用户操作的便捷性。
二、`for`属性:精准链接的魔法
那么,`for`属性在这个过程中扮演了什么角色呢?简单来说,`for`属性是``标签的一个关键属性,它用于指定这个``标签与哪个表单元素相关联。其值应与对应表单元素的`id`属性值相同。这种一对一的绑定机制,确保了当用户点击``标注时,能够准确无误地定位并激活对应的表单元素。
三、提升用户体验:`for`属性的实战应用
1. 增强可访问性
在网页的可访问性(Accessibility)方面,`for`属性发挥着至关重要的作用。对于屏幕阅读器用户来说,`for`属性能够清晰地传达出``与表单元素之间的关系,使得这些用户能够更容易地理解和操作表单。这不仅符合无障碍设计的要求,也体现了对特殊用户群体的尊重和关怀。
2. 优化表单布局
在表单设计中,``标签与`for`属性的结合使用,还能帮助我们实现更灵活、更美观的表单布局。通过将``标签放置在表单元素的上方、旁边或内部,我们可以根据实际需要,轻松调整表单的外观和布局,从而提升用户的填写体验。
3. 提升表单填写效率
在用户填写表单时,点击``标签自动聚焦到对应的表单元素,减少了用户需要手动点击或滚动查找表单元素的步骤,提高了填写效率。特别是在长表单或复杂表单中,这种功能显得尤为重要。
四、`for`属性的进阶用法:解锁更多可能性
1. 结合CSS实现样式优化
通过`for`属性与CSS的配合使用,我们可以为关联的表单元素及其``标签添加特定的样式,从而实现更丰富的视觉效果和交互体验。例如,当表单元素被激活时,我们可以通过CSS伪类选择器来改变``标签的样式,以提示用户当前的操作状态。
2. 利用JavaScript增强交互
在JavaScript的加持下,`for`属性还可以帮助我们实现更复杂的表单交互逻辑。例如,通过监听``标签的点击事件,我们可以动态地显示或隐藏相关的表单字段,或者根据用户的输入来更新``标注的内容,从而提供更加个性化的表单体验。
五、常见误区与注意事项
1. 未使用`for`属性或`id`不匹配
这是许多开发者在使用``标签时容易犯的错误。如果``标签没有设置`for`属性,或者`for`属性的值与对应表单元素的`id`属性值不匹配,那么点击``将无法激活或聚焦表单元素,这无疑会损害用户的体验。
2. 滥用``标签
虽然``标签在表单设计中非常重要,但并不意味着我们应该在每个表单元素旁边都加上一个``标签。在某些情况下,过多的``标签可能会让表单看起来过于繁琐和拥挤,反而降低了用户体验。因此,我们需要根据实际需求,合理地使用``标签。
3. 忽视表单元素的`id`唯一性
在HTML中,`id`属性应该具有唯一性。这意味着每个表单元素都应该有一个独一无二的`id`值。如果多个表单元素共享相同的`id`值,那么`for`属性将无法正确地与它们建立关联,从而导致潜在的错误和混乱。
六、结语:让``标签的`for`属性成为你的得力助手
综上所述,``标签的`for`属性在提升用户体验、优化表单交互方面发挥着重要作用。它不仅能够帮助我们实现更精准的元素关联,还能通过增强可访问性、优化表单布局和提升填写效率等方式,为用户带来更加流畅和愉悦的使用体验。因此,在网页设计中,我们应该充分利用``标签的`for`属性,让它成为我们打造优质用户体验的得力助手。
在未来的日子里,随着Web技术的不断发展和用户需求的不断变化,我们相信``标签的`for`属性还将会有更多的应用场景和可能性等待我们去
- 上一篇: 情人节DIY贺卡制作指南
- 下一篇: 如何查询自己的住房贷款房贷利率?
-
 U盾定义及其主要功能详解资讯攻略11-13
U盾定义及其主要功能详解资讯攻略11-13 -
 安卓手机如何让QQ显示为“QQ For iPhone”?资讯攻略11-15
安卓手机如何让QQ显示为“QQ For iPhone”?资讯攻略11-15 -
 Dota Imba命令详解资讯攻略11-16
Dota Imba命令详解资讯攻略11-16 -
 考生档案存放单位名称是什么?资讯攻略11-14
考生档案存放单位名称是什么?资讯攻略11-14 -
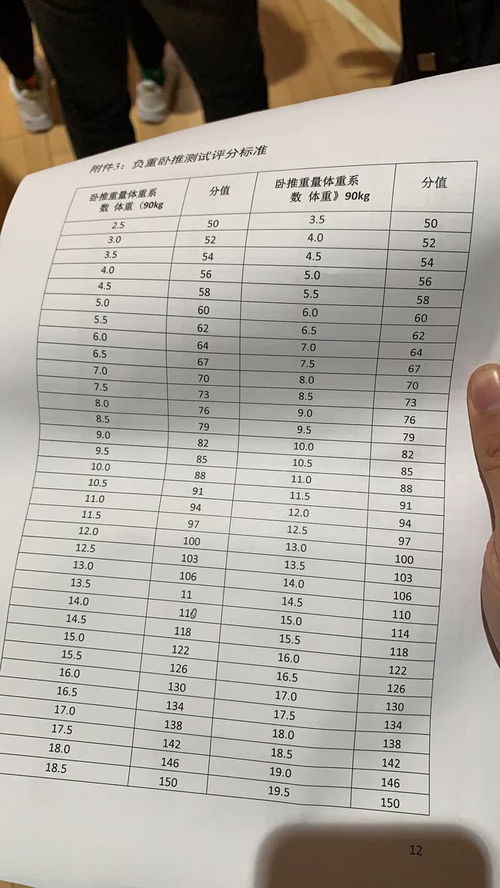
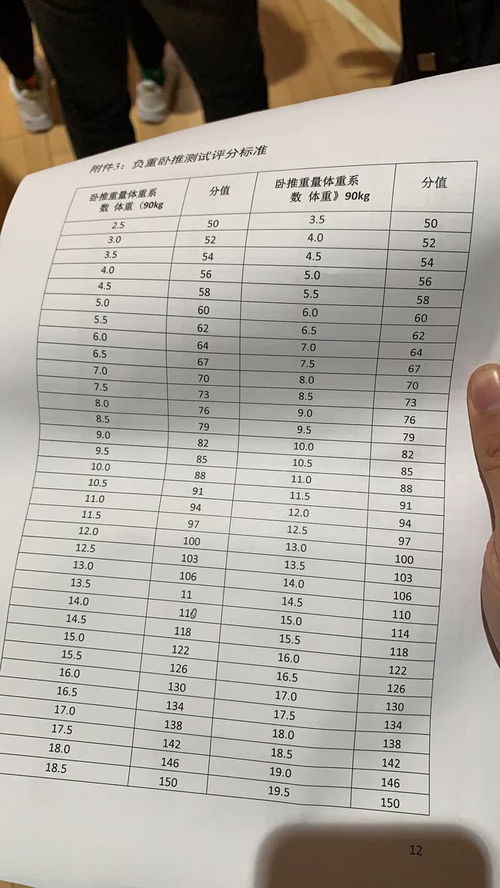
 CBA体测标准具体包括哪些?一文详解!资讯攻略11-13
CBA体测标准具体包括哪些?一文详解!资讯攻略11-13 -
 乱斗堂宠物如何获得及其专属技能详解资讯攻略11-08
乱斗堂宠物如何获得及其专属技能详解资讯攻略11-08