页面更新提醒:一键自动跳转
在现代互联网环境中,网站内容的实时性和准确性至关重要。为了确保用户能够获取到最新、最准确的信息,许多网站都采用了“页面紧急更新自动转跳”技术。这一技术能够在页面内容发生紧急更新时,自动将用户引导至新页面,避免用户查看过时或错误信息,从而提升用户体验和网站的可信度。

页面紧急更新自动转跳的重要性
提升用户体验

用户访问网站时,最希望看到的是准确、及时的信息。如果某个页面内容已经过时或存在错误,而用户却毫不知情,那么这不仅会浪费用户的时间,还可能使用户对网站产生不信任感。通过页面紧急更新自动转跳技术,一旦检测到页面内容发生紧急更新,系统会自动将用户重定向到更新后的页面,从而确保用户获取到的信息始终是最新的。

维护网站可信度
网站的可信度是其长期发展的基石。如果网站上的信息频繁过时或出现错误,那么用户可能会对网站的整体质量产生怀疑。而页面紧急更新自动转跳技术能够有效降低过时信息和错误信息对用户的影响,从而维护网站的可信度。
提高网站效率
对于网站管理员来说,手动更新页面并通知用户是一个繁琐且耗时的过程。而页面紧急更新自动转跳技术能够自动化这一过程,一旦检测到更新,就立即进行转跳,无需人工干预,大大提高了网站运营效率。
页面紧急更新自动转跳的实现方式
前端技术实现
前端技术实现页面紧急更新自动转跳通常依赖于JavaScript或Meta标签。
JavaScript实现:通过在页面中嵌入JavaScript代码,当检测到特定条件(如页面内容更新)时,执行window.location.href = '新页面URL'语句,将用户重定向到更新后的页面。这种方式可以实现较为复杂的逻辑判断,但需要注意JavaScript的执行环境和兼容性问题。
Meta标签实现:在HTML文档的
部分添加标签。当浏览器加载页面时,会根据指定的秒数自动刷新并跳转到新页面。这种方式简单易用,但缺乏灵活性,无法根据实时条件进行判断。
后端技术实现
后端技术实现页面紧急更新自动转跳通常依赖于服务器端脚本(如PHP、Python、Node.js等)或Web服务器配置(如Nginx、Apache)。
服务器端脚本实现:在服务器端脚本中判断页面内容是否发生紧急更新,如果发生更新,则通过HTTP头信息中的Location字段或发送302状态码,将用户重定向到更新后的页面。这种方式可以实现较为复杂的逻辑判断,且对用户端环境要求较低。
Web服务器配置实现:通过配置Web服务器(如Nginx、Apache)的重写规则(Rewrite Rules),当请求特定页面时,根据一定条件(如文件时间戳、数据库状态等)将用户重定向到更新后的页面。这种方式适用于大规模网站,且对性能影响较小。
页面紧急更新自动转跳的注意事项
用户体验优先
虽然页面紧急更新自动转跳技术能够提升用户体验和网站效率,但如果转跳过于频繁或转跳逻辑不合理,反而可能给用户带来困扰。因此,在实现页面紧急更新自动转跳时,应确保转跳逻辑合理、转跳频率适中,并尽可能提供用户取消转跳或返回原页面的选项。
确保转跳目标页面的质量
转跳目标页面的质量直接影响用户对网站的整体印象。因此,在实现页面紧急更新自动转跳时,应确保转跳目标页面的内容准确、完整、易于理解,并尽可能提供与转跳前页面相关的上下文信息。
考虑SEO影响
页面紧急更新自动转跳可能会对网站的SEO产生一定影响。如果转跳过于频繁或转跳逻辑不合理,可能会导致搜索引擎无法正确索引网站内容,从而降低网站在搜索引擎中的排名。因此,在实现页面紧急更新自动转跳时,应充分考虑SEO因素,确保转跳逻辑对搜索引擎友好。
兼容性和安全性
不同浏览器和设备对页面紧急更新自动转跳技术的支持程度可能有所不同。因此,在实现页面紧急更新自动转跳时,应确保技术兼容性,避免在某些浏览器或设备上出现问题。同时,还需要注意安全性问题,防止因转跳逻辑不当而导致的安全漏洞。
页面紧急更新自动转跳的案例应用
新闻网站
新闻网站的内容更新频率极高,且对信息的准确性和时效性要求极高。通过页面紧急更新自动转跳技术,一旦新闻内容发生紧急更新,可以立即将用户重定向到更新后的页面,确保用户获取到最新、最准确的新闻信息。
电商平台
电商平台上的商品信息、价格、库存等数据经常发生变化。通过页面紧急更新自动转跳技术,当商品信息发生紧急更新时(如价格变动、库存不足等),可以立即将用户重定向到更新后的页面,避免用户因看到过时信息而做出错误的购买决策。
政府网站
政府网站上的政策文件、公告等信息也经常发生变化。通过页面紧急更新自动转跳技术,当政策文件或公告发生紧急更新时,可以立即将用户重定向到更新后的页面,确保用户获取到最新的政策信息。
结语
页面紧急更新自动转跳技术是一种能够有效提升用户体验、维护网站可信度、提高网站效率的技术手段。在实现页面紧急更新自动转跳时,应充分考虑用户体验、转跳目标页面的质量、SEO影响、兼容性和安全性等因素,确保技术实现合理、有效。同时,还需要根据不同网站的特点和需求进行定制化实现,以满足用户的多样化需求。
- 上一篇: 绝地求生:轻松掌握地图切换技巧,玩转多样战场!
- 下一篇: 如何查看王者荣耀的关系网络
-
 如何轻松取消QQ好友空间更新提醒?资讯攻略12-08
如何轻松取消QQ好友空间更新提醒?资讯攻略12-08 -
 一键关闭知道日报提醒,轻松告别繁琐消息资讯攻略01-21
一键关闭知道日报提醒,轻松告别繁琐消息资讯攻略01-21 -
 百度贴吧APP:一键关闭签到提醒的实用教程资讯攻略11-16
百度贴吧APP:一键关闭签到提醒的实用教程资讯攻略11-16 -
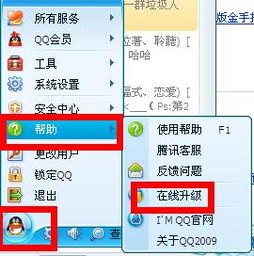
 一键掌握:轻松升级QQ软件的最新指南资讯攻略11-27
一键掌握:轻松升级QQ软件的最新指南资讯攻略11-27 -
 电脑版微信如何实现一键登录,告别手机确认繁琐步骤资讯攻略11-24
电脑版微信如何实现一键登录,告别手机确认繁琐步骤资讯攻略11-24 -
 轻松领取!LOL英雄联盟补偿在哪里?一键直达!资讯攻略11-14
轻松领取!LOL英雄联盟补偿在哪里?一键直达!资讯攻略11-14