打造个性化QQ空间:免费动态旋转模块制作教程
在QQ空间这个充满个性与创意的平台上,动态旋转模块无疑是一个能够吸引眼球、彰显个性的亮点。本文将详细介绍如何免费制作QQ空间动态旋转模块,让你的空间更加生动有趣。

制作QQ空间动态旋转模块的基本步骤
一、准备阶段
首先,我们需要明确制作动态旋转模块的目标和所需素材。这包括但不限于:

准备好相关素材,确保素材的清晰度和适用性。
熟悉QQ空间的基本操作,以便顺利进行后续步骤。
二、进入QQ空间装扮页面
1. 登录QQ空间:首先,确保你已经登录了QQ空间。如果没有,请先登录你的QQ账号,然后进入QQ空间页面。
2. 进入装扮页面:在QQ空间首页,点击右上方的“装扮”按钮,进入装扮页面。这个页面提供了丰富的装扮选项和工具,帮助你打造个性化的空间。
三、新建并设置模块
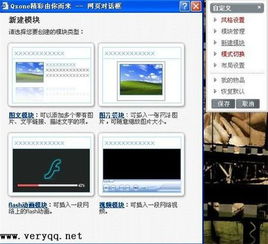
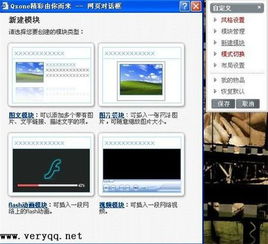
1. 新建模块:在装扮页面的模块设置中,点击“新建模块”按钮。这将打开一个新窗口,允许你选择模块的类型和样式。
2. 选择模块类型:在模块类型选项中,选择“自定义模块”。自定义模块提供了最大的灵活性和自由度,允许你插入HTML代码来创建动态效果。
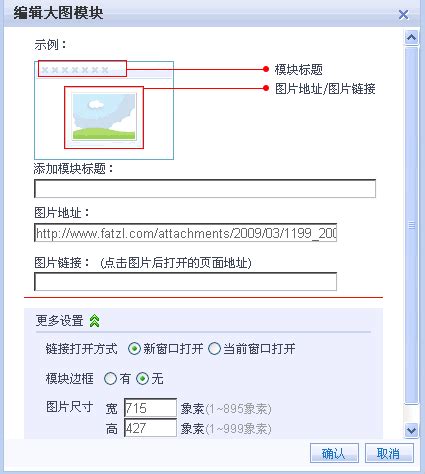
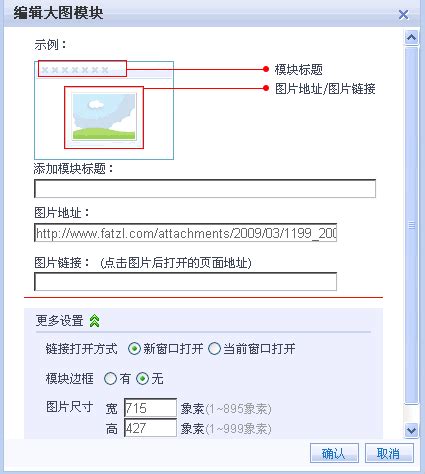
3. 设置模块参数:在自定义模块的设置页面中,你需要填写模块的标题、描述和宽度等参数。对于动态旋转模块,你可以根据需要调整宽度和高度,以适应你的设计。
四、获取并嵌入HTML代码
1. 获取HTML代码:为了创建动态旋转效果,你需要获取一段HTML代码。这段代码通常包含JavaScript脚本和相关的CSS样式,用于实现旋转动画。
你可以在网上搜索“QQ空间动态旋转模块代码”,找到符合你需求的代码。
选择一个可靠的网站或论坛,确保代码的安全性和有效性。
复制所需的HTML代码,以便后续使用。
2. 嵌入HTML代码:回到QQ空间的自定义模块设置页面,在“模块内容”或“HTML代码”框中粘贴你复制的HTML代码。
3. 调整模块位置:设置完毕后,点击“确定”按钮保存模块。然后,你可以通过拖拽模块来调整其在QQ空间中的位置。
五、预览和调整
1. 预览效果:保存模块后,点击装扮页面的“预览”按钮,查看动态旋转模块的实际效果。
2. 调整细节:如果效果不满意,你可以回到自定义模块的设置页面,调整HTML代码中的参数或样式,以优化旋转效果。
3. 发布模块:当你对效果满意时,点击“发布”按钮,将动态旋转模块应用到你的QQ空间中。
六、其他注意事项
1. 素材的版权问题:在使用图片、文字或动画等素材时,请确保你拥有合法的使用权或已经获得了版权所有者的授权。
2. 代码的兼容性:由于QQ空间平台可能随时更新,某些HTML代码可能不再兼容。因此,在使用代码时,请确保它与你当前的QQ空间版本兼容。
3. 备份空间:在进行大规模装扮或修改之前,建议先备份你的QQ空间。这样,如果出现问题,你可以快速恢复到之前的状态。
制作QQ空间动态旋转模块的进阶技巧
除了基本的制作步骤外,你还可以尝试以下进阶技巧,让你的动态旋转模块更加独特和吸引人:
1. 添加背景音乐:在HTML代码中添加背景音乐,使模块在旋转的同时播放动听的音乐。
2. 设置渐变效果:通过调整CSS样式,实现模块在旋转过程中的颜色渐变或透明度变化。
3. 添加交互元素:利用JavaScript脚本,添加点击、悬停等交互效果,使模块更加生动有趣。
4. 自定义动画路径:通过调整HTML代码中的动画路径参数,实现更复杂的旋转和移动效果。
结语
通过本文的介绍,相信你已经掌握了如何免费制作QQ空间动态旋转模块的基本步骤和进阶技巧。制作一个独特的动态旋转模块不仅能够提升你的QQ空间吸引力,还能展示你的个性和创意。不妨现在就开始动手尝试吧!记得在制作过程中保持耐心和细心,不断调整和优化你的设计,让你的QQ空间成为一道亮丽的风景线。
- 上一篇: 全球十大顶尖红酒庄园
- 下一篇: QQ宠物皇家守卫战怎么玩?攻略分享
-
 打造个性化QQ空间:轻松添加炫酷时钟Flash模块教程资讯攻略11-07
打造个性化QQ空间:轻松添加炫酷时钟Flash模块教程资讯攻略11-07 -
 轻松打造个性化QQ空间:图文、Flash、大图模块自定义教程资讯攻略11-15
轻松打造个性化QQ空间:图文、Flash、大图模块自定义教程资讯攻略11-15 -
 QQ空间免费音乐添加秘籍,轻松打造个性背景音乐资讯攻略11-04
QQ空间免费音乐添加秘籍,轻松打造个性背景音乐资讯攻略11-04 -
 轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14
轻松打造个性QQ空间:自定义图文、Flash及大图模块教程资讯攻略11-14 -
 打造QQ空间精美图文模块指南资讯攻略01-16
打造QQ空间精美图文模块指南资讯攻略01-16 -
 如何在QQ空间添加透明Flash模块?点击获取教程及文件下载链接!资讯攻略11-11
如何在QQ空间添加透明Flash模块?点击获取教程及文件下载链接!资讯攻略11-11