DW怎样启用不可见元素中的命名锚点?
DW如何开启不可见元素中的命名锚记

在网页设计和开发中,命名锚记(Named Anchors)是一种重要的HTML元素,它们允许我们在网页内部创建链接,使用户能够快速跳转到页面的特定部分。然而,在某些情况下,我们可能希望将命名锚记放置在不可见的元素中,以便在不影响页面布局和美观的前提下,仍然能够利用这些锚记进行导航。Dreamweaver(简称DW)作为一款强大的网页设计和开发工具,提供了多种方法来处理这种情况。本文将详细介绍如何在Dreamweaver中开启和使用不可见元素中的命名锚记。

一、了解命名锚记
在HTML中,命名锚记是通过在``标签中使用`name`属性来定义的。例如:

```html
```
然而,随着HTML5标准的推出,`name`属性在``标签中已被废弃,取而代之的是使用`id`属性。因此,现代HTML中的命名锚记通常写成这样:
```html
这里是第一节
这是第一节的内容...
```
注意,这里的``是一个空链接,它仅作为锚点存在,不会显示任何内容。
二、不可见元素的实现方法
要使锚记不可见,我们可以采用多种方法,包括使用CSS样式将其隐藏,或者将其放置在页面布局之外的位置。以下是几种常见的方法:
1. 使用CSS `display: none;`
这是最直接的方法,通过CSS将锚记设置为不可见:
```html
```
然而,使用`display: none;`会使元素完全从文档流中消失,这意味着它不会占据任何空间,也不会影响其他元素的布局。这在某些情况下可能是我们想要的,但在其他情况下,我们可能希望锚记仍然占据一定的空间(尽管不可见),以便保持页面布局的完整性。
2. 使用CSS `visibility: hidden;`
与`display: none;`不同,`visibility: hidden;`会使元素不可见,但它仍然占据文档流中的空间:
```html
```
这种方法适用于我们希望锚记保持其占位属性的情况。
3. 使用CSS `position: absolute;` 和 `left: -9999px;`
这种方法将元素从正常文档流中移出,并将其放置在屏幕之外的一个不可见区域:
```html
```
这种方法的好处是锚记仍然存在于DOM中,可以被JavaScript和CSS选择器访问和操作,同时不会影响页面的正常布局。
三、在Dreamweaver中操作不可见锚记
Dreamweaver作为一款集成开发环境(IDE),提供了丰富的工具和界面来帮助我们处理HTML和CSS代码。以下是如何在Dreamweaver中创建和使用不可见锚记的步骤:
1. 创建锚记
首先,在Dreamweaver中打开你的HTML文件,并在需要插入锚记的位置添加一个``标签。然后,为该标签指定一个唯一的`id`属性:
```html
```
2. 应用CSS样式
接下来,你需要应用CSS样式来使锚记不可见。你可以直接在Dreamweaver的“属性”面板中为该``标签添加内联样式,或者在你的CSS文件中添加相应的样式规则。
例如,使用内联样式:
```html
```
或者,在你的CSS文件中添加:
```css
section1 {
display: none;
```
当然,你也可以选择使用`visibility: hidden;`或`position: absolute; left: -9999px;`等方法。
3. 创建链接到锚记
现在,你已经创建了一个不可见的锚记,接下来你可以创建指向该锚记的链接。这可以通过在页面的其他部分添加一个带有`href`属性的``标签来实现,其中`href`属性的值设置为``加上锚记的`id`:
```html
```
当用户点击这个链接时,页面将滚动到`id`为`section1`的锚记所在的位置(尽管锚记本身是不可见的)。
4. 测试和调试
最后,不要忘记在浏览器中测试你的页面以确保一切正常工作。Dreamweaver提供了内置的浏览器预览功能,你可以通过点击工具栏上的“实时视图”或“在浏览器中预览”按钮来查看页面的效果。
四、注意事项
可访问性:虽然隐藏锚记对于视觉用户来说是不可见的,但它们仍然可以被屏幕阅读器等辅助技术访问。因此,在创建隐藏锚记时,请确保它们不会对页面的可访问性造成负面影响。
SEO:隐藏锚记可能会影响搜索引擎优化(SEO),因为搜索引擎可能会将隐藏的内容视为不相关或垃圾信息。因此,在使用隐藏锚记时,请务必谨慎考虑其对SEO的潜在影响。
兼容性:不同的浏览器和设备可能会对隐藏元素的处理方式有所不同。因此,在发布页面之前,请确保在不同的浏览器和设备上进行充分的测试。
五、总结
在Dreamweaver中开启和使用不可见元素中的命名锚记是一项简单而强大的功能,它允许我们在不影响页面布局和美观的前提下实现页面内部的快速导航。通过了解命名锚记的基本原理和不可见元素的实现方法,并结合Dreamweaver提供的工具和界面,我们可以轻松地创建和使用这些隐藏锚记来增强网页的交互性和用户体验。
- 上一篇: 《《大江大河》中,宋运萍的最终命运究竟如何?》
- 下一篇: 《斩魂剑侠》高效刷图加点全攻略
-
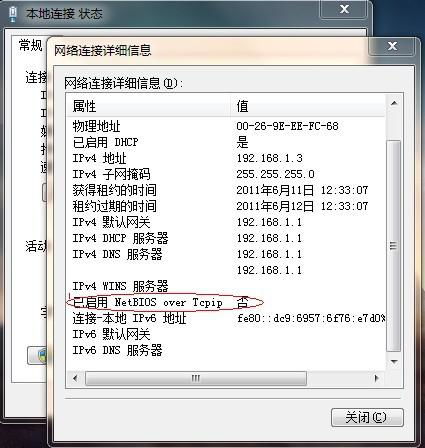
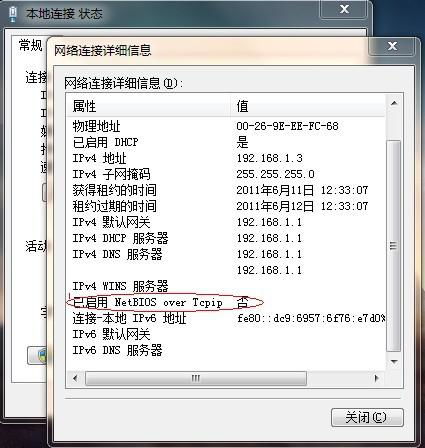
 怎样检查电脑是否启用了NetBIOS over TCP/IP?资讯攻略11-07
怎样检查电脑是否启用了NetBIOS over TCP/IP?资讯攻略11-07 -
 如何启用支付宝答答星球答题体力值提醒资讯攻略11-23
如何启用支付宝答答星球答题体力值提醒资讯攻略11-23 -
 揭秘:葡萄糖命名的真正原因与葡萄的奇妙联系资讯攻略11-16
揭秘:葡萄糖命名的真正原因与葡萄的奇妙联系资讯攻略11-16 -
 揭秘台风命名的背后故事资讯攻略11-23
揭秘台风命名的背后故事资讯攻略11-23 -
 360安全卫士怎样启用ARP防护?资讯攻略11-21
360安全卫士怎样启用ARP防护?资讯攻略11-21 -
 苹果手机怎样开启无线局域网助理功能?资讯攻略11-13
苹果手机怎样开启无线局域网助理功能?资讯攻略11-13