打造网页QQ在线客服实时状态,一键连接客服
在现代网站设计中,提升用户体验是至关重要的。其中,添加QQ在线客服状态功能是一个常见且实用的做法,能够让用户随时了解客服的在线情况,并及时获得帮助。本文将详细介绍如何制作网页上的QQ在线客服状态,包括所需工具、步骤以及一些注意事项,帮助网站管理员或开发者轻松实现这一功能。

一、准备工作
在开始制作之前,我们需要准备以下工具和材料:

1. QQ号码:这是显而易见的,你需要一个QQ号码作为在线客服的身份。

2. QQ开发者平台账号:为了获取QQ的相关API接口,你需要在QQ开发者平台注册并创建一个应用。

3. 网站域名和服务器:确保你的网站有一个可访问的域名和服务器环境。

4. 代码编辑器:用于编写和调试网页代码,如VS Code、Sublime Text等。
5. 基本的前端知识:HTML、CSS和JavaScript是必需的,尤其是JavaScript,因为我们将使用QQ的JavaScript SDK。
二、申请QQ开发者权限
1. 注册开发者账号:首先,前往QQ互联官网(connect.qq.com),点击“注册开发者”进行账号注册。
2. 创建应用:登录后,在“管理中心”页面选择“创建应用”。填写应用名称、应用类型(网页应用)、应用回调域(你的网站域名)等信息。
3. 获取API Key和API Secret:应用创建成功后,你将获得API Key和API Secret,这是后续调用QQ API所必需的。
三、集成QQ客服状态功能
步骤一:引入QQ JavaScript SDK
在你的网站HTML文件中,引入QQ JavaScript SDK。这通常是通过一个`
```html
```
请确保将`你的API Key`替换为你从QQ开发者平台获取的实际API Key。
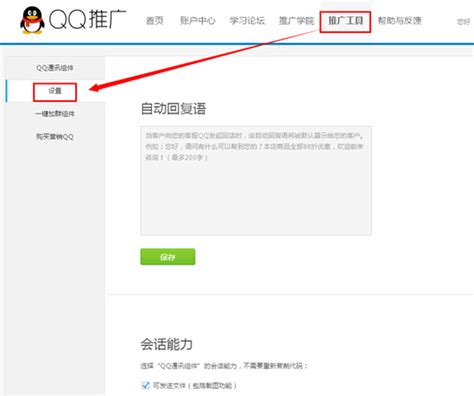
步骤二:配置客服账号信息
在你的JavaScript代码中,配置QQ客服账号的信息,包括QQ号码和客服图标等。
```javascript
// QQ客服配置信息
var qqConfig = {
qq: '你的QQ号码', // 客服QQ号码
name: '在线客服', // 客服名称(可选)
face: 'http://example.com/path/to/your/avatar.jpg', // 客服头像URL(可选)
status: 'online', // 初始状态,可以是'online'、'offline'或'busy'
callType: 'PC', // 调用类型,通常为'PC'
customService: {
url: 'http://wpa.qq.com/msgrd?v=3&uin=你的QQ号码&site=qq&menu=yes', // 客服链接
width: 750, // 客服窗口宽度
height: 600, // 客服窗口高度
};
```
步骤三:创建客服状态显示区域
在你的HTML文件中,创建一个用于显示QQ客服状态的区域。这通常是一个`
`元素。
```html
```
步骤四:使用JavaScript渲染客服状态
接下来,使用JavaScript代码来渲染QQ客服的状态。你可以根据配置信息动态生成HTML内容,并将其插入到之前创建的`
`元素中。
```javascript
// 渲染QQ客服状态
function renderQQStatus(config) {
var statusDiv = document.getElementById('qq-online-status');
var statusText = config.status === 'online' ? '在线客服在线' : (config.status === 'offline' ? '在线客服离线' : '在线客服繁忙');
var statusHtml = `
${statusText}
`;
statusDiv.innerHTML = statusHtml;
// 初始化QQ客服状态
renderQQStatus(qqConfig);
```
同时,为了美观,你可以添加一些CSS样式来优化客服状态的显示效果。
```css
.qq-status {
display: flex;
align-items: center;
padding: 10px;
border: 1px solid ccc;
border-radius: 5px;
background-color: f9f9f9;
.qq-status img {
border-radius: 50%;
margin-right: 10px;
.status-text {
font-size: 16px;
font-weight: bold;
.chat-btn {
margin-left: 10px;
padding: 5px 10px;
background-color: 007bff;
color: white;
text-decoration: none;
border-radius: 5px;
.chat-btn:hover {
background-color: 0056b3;
```
步骤五:实时更新客服状态(可选)
如果你的QQ客服状态需要实时更新(例如,当客服切换在线/离线状态时),你可以使用WebSocket或轮询的方式与服务器通信,获取最新的客服状态,并调用`renderQQStatus`函数更新页面显示。
这通常涉及到后端服务器的开发,以及与前端的通信协议设计。由于篇幅限制,这里不再详细介绍实现细节。
四、注意事项
1. 安全性:确保你的API Key和API Secret不被泄露。不要将它们硬编码在客户端代码中。
2. 兼容性:测试你的代码在不同浏览器和设备上的兼容性。QQ JavaScript SDK可能在某些旧版浏览器上无法正常工作。
3. 用户体验:确保客服状态显示区域的位置和样式符合你的网站整体设计风格,不要给用户带来困扰。
4. 隐私政策:如果你的网站涉及用户隐私信息,确保你遵守相关的隐私政策和法律法规。
五、总结
通过本文的介绍,你应该能够了解如何制作网页上的QQ在线客服状态功能。从准备工作到集成步骤,再到注意事项,每一步都进行了详细的说明。希望这些信息能够帮助你轻松实现这一功能,提升你的网站用户体验。如果你有任何疑问或建议,欢迎随时与我交流。
- 上一篇: 如何制作QQ炫舞情侣装的自定义透明图案
- 下一篇: 解锁甜蜜胜利!幸运糖果屋281关三星完美通关秘籍
-
 打造高效客服:营销QQ在线客服代码生成全攻略资讯攻略11-28
打造高效客服:营销QQ在线客服代码生成全攻略资讯攻略11-28 -
 打造高效网站QQ客服代码:一步步指南资讯攻略11-22
打造高效网站QQ客服代码:一步步指南资讯攻略11-22 -
 中国农业银行在线客服咨询方法资讯攻略11-13
中国农业银行在线客服咨询方法资讯攻略11-13 -
 如何联系QQ官方客服团队资讯攻略11-23
如何联系QQ官方客服团队资讯攻略11-23 -
 轻松学会!如何快速联系腾讯QQ客服资讯攻略11-25
轻松学会!如何快速联系腾讯QQ客服资讯攻略11-25 -
 如何快速转接到腾讯QQ客服人工服务?资讯攻略11-28
如何快速转接到腾讯QQ客服人工服务?资讯攻略11-28